画像ライブラリとは?
写真やイラストなどの画像をホームページに掲載するには、インターネット上の何処かに、画像データを置かなければいけません。
Crayonでは、その画像を保管する場所を、画像ライブラリと呼んでいます。
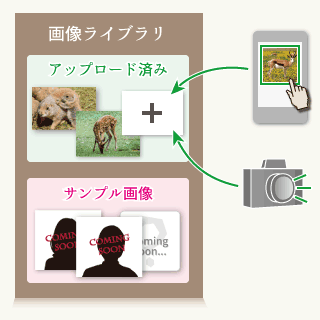
画像ライブラリの中は、2つの部屋に分かれています。
Crayonでは、その画像を保管する場所を、画像ライブラリと呼んでいます。
画像ライブラリの中は、2つの部屋に分かれています。

利用者が追加した写真や画像は、「アップロード済み」という部屋に保管されます。
アップロード済みから、画像の利用、追加、削除ができます。
アップロード済みから、画像の利用、追加、削除ができます。
もう一つの部屋「サンプル画像」には、Crayon側であらかじめ用意された画像データが保管されています。
サンプル画像では、画像の利用のみ可能です。
サンプル画像では、画像の利用のみ可能です。
画像の登録枚数について
「アップロード済み」に保存できる画像数は、プランごとに違います。
フリーでは10枚、ライトで100枚、プロだと1000枚まで画像を追加できます。
フリーでは10枚、ライトで100枚、プロだと1000枚まで画像を追加できます。

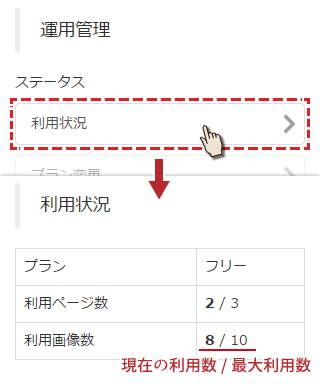
現在の登録数と、登録可能な最大数は「運用管理」の「利用状況」から確認できます。
(運用管理へは、サイドメニューや、トップ、アプリの場合は下メニューからも行けます)
(運用管理へは、サイドメニューや、トップ、アプリの場合は下メニューからも行けます)
初めは、意識することはありませんが、画像を使っていく内に上限に達し、新しい画像が登録できなくなります。

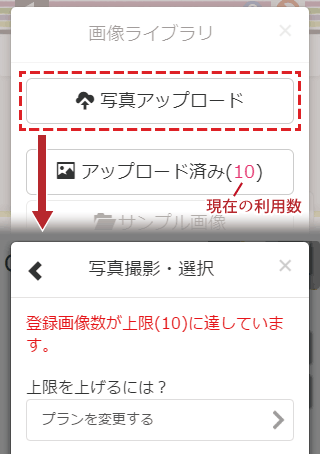
画像ライブラリを開いたときに、「アップロード済み」の後ろにある数字が、現在登録している画像の枚数です。この数字が赤いと、上限に達しています。
画像が上限に達した時は、不要な画像を削除しましょう。
それでも足りない場合は、プラン変更をご検討ください。
画像が上限に達した時は、不要な画像を削除しましょう。
それでも足りない場合は、プラン変更をご検討ください。
画像ライブラリの開き方
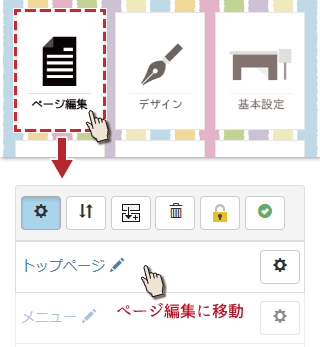
ページ編集画面に移動します。

トップ、または左メニュー、アプリの場合は下メニューから「ページ編集」を押し、ページを選択して、ページ編集画面に移動します。
この時、選ぶページは何でもよいですが、写真パーツを配置しているページを選択した方が便利です。
この時、選ぶページは何でもよいですが、写真パーツを配置しているページを選択した方が便利です。
画像ライブラリは、画像を選択する場面で出てきます。

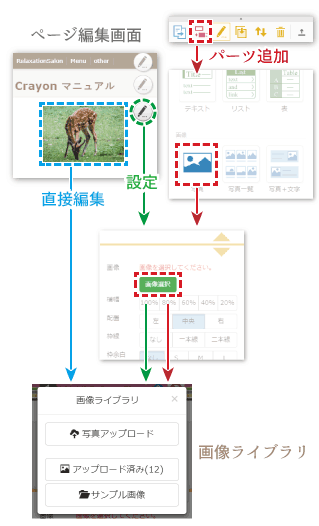
直接編集
既に写真パーツが配置されている場合は、写真を押すことで、画像ライブラリを開けます。
パーツ設定
写真パーツの設定ボタンを押し、パーツ設定で緑色の「画像選択」ボタンを押しても開けます。
パーツ追加
写真パーツが無い場合は、パーツ追加から、写真パーツを選択し、パーツ設定で「画像選択」ボタンを押すと開けます。
既に写真パーツが配置されている場合は、写真を押すことで、画像ライブラリを開けます。
パーツ設定
写真パーツの設定ボタンを押し、パーツ設定で緑色の「画像選択」ボタンを押しても開けます。
パーツ追加
写真パーツが無い場合は、パーツ追加から、写真パーツを選択し、パーツ設定で「画像選択」ボタンを押すと開けます。
画像の削除方法
画像ライブラリを開き、「アップロード済み」を選びます。

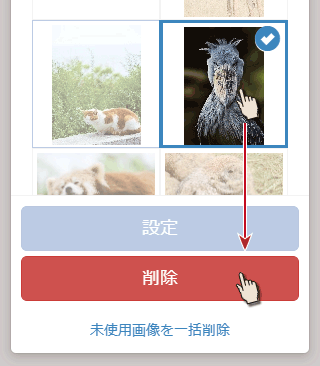
削除する画像を選び、「削除」ボタンを押すと「アップロード済み」から画像が消えます。(スマホやパソコンに保存されている写真が消えるわけではないので、ご安心ください。)

画像を複数枚選択し、同時に削除することもできます。
削除ボタンの下にある「未使用画像を一括削除」を押すと、使用していない画像をまとめて削除できます。
画像ライブラリが一杯になった時に、おすすめです。
画像ライブラリが一杯になった時に、おすすめです。
使用中の画像について
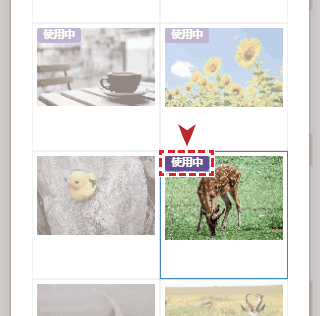
ホームページの何処かに使われている画像には、「使用中」と表示されます。

使用中の画像を選択し、削除を押すと、確認のメッセージが出てきます。
「OK」を押すと、使用中でも削除できます。
「OK」を押すと、使用中でも削除できます。

使用中の画像を削除すると、ホームページ上では、画像が表示されず、ファイルが見つからないときの表示になります。

このままでは、閲覧者に与える印象が良くないので、該当のパーツは削除しておきましょう。
画像の追加方法
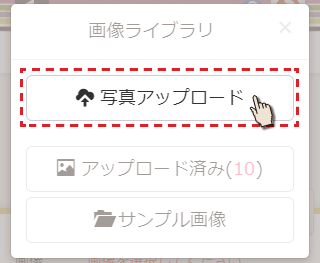
画像ライブラリを開き、「写真アップロード」を選びます。

「写真アップロード」を押した後の画面は、利用している端末によって異なります。
パソコンの場合は、画像を選択するウインドウが開きます。

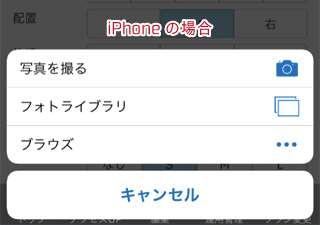
iPhoneの場合は、画面の下に選択肢が出てきます。(バージョンによって多少異なります)
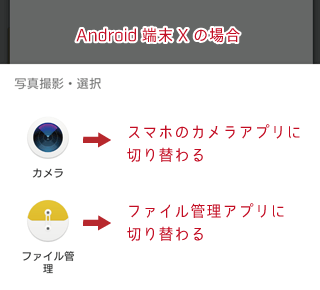
Androidの場合も基本は同じで、画面の下や中央に選択肢が出てきます。(端末によって多少異なります。)

選択肢は大きく2つで、カメラを起動してその場で撮影するか、端末内にある画像を使うかのどちらかです。
カメラアプリやファイル管理アプリを複数入れている場合は、複数のアプリが表示されます。
その場で写真を撮るか、端末内の写真(画像)を選択します。

写真(画像)を撮影、または選択すると、画像編集の画面に切り替わります。

画像の回転と、トリミング(不要な部分を切り取る)が行えます。
青い「設定」ボタンを押すと、「アップロード済み」に追加されます。
青い「設定」ボタンを押すと、「アップロード済み」に追加されます。