メニューリスト
メニューリストは、ホームページ(サイト)にあるページを一覧で表示した目次の様なものです。
文字がリンクになっていいるため、作成したページ同士をつなげ、ページから別のページへの移動を可能とします。
文字がリンクになっていいるため、作成したページ同士をつなげ、ページから別のページへの移動を可能とします。

メニューリストは全ページの同じ場所に配置されます。そのため、どのページからも迷うことなくページ移動が行えます。
また、メニューリストを見ることで、他にどんなページがあるのかを確認でき、ホームページ全体の構成をざっくりと掴むことができます。

メニューリストのデザインを変更すると、メニューリストに合わせてホームページ全体の見た目も変化します。
メニューリストのデザイン
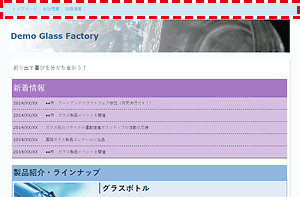
帯(オビ)
メニューリストが、ホームページの上部に表示されます。
横幅いっぱいに広がるため、ホームページを大きく見せることが出来ます。
横幅いっぱいに広がるため、ホームページを大きく見せることが出来ます。

大きな特徴として、画面をスクロールしても消えずに、常に画面上部に表示されています。
そのため閲覧者は、いつでも好きな時に別のページに移動できます。
そのため閲覧者は、いつでも好きな時に別のページに移動できます。
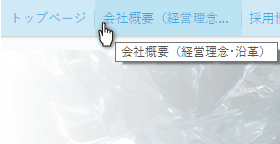
ページ名が長い場合、省略して表示されます。
マウスカーソルをメニューリストの上に載せると、ページ名が表示され、省略されていたページ名を確認することが出来ます。
マウスカーソルをメニューリストの上に載せると、ページ名が表示され、省略されていたページ名を確認することが出来ます。

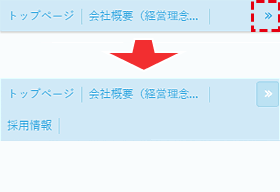
スマートフォン等の画面幅が狭い場合や、ページ数が多く1行に収まらない場合は、右上に「>>」が表示されます。
「>>」を押すと隠れていたページが表示され、もう一度押すと再度隠すことが出来ます。
「>>」を押すと隠れていたページが表示され、もう一度押すと再度隠すことが出来ます。

1行に表示できるページのリンク数は、文字数と画面の幅によって自動で調節します。
デモサイトを確認
デモサイトを確認
トグル
パソコンでホームページを見た時と、スマートフォンで見た時で表示が切替わります。
パソコン用のデザインは、左側にページのリストが表示されます。
スマートフォン用のデザインは、右上にボタンが表示され、ボタンを押すとページのリストが表示されます。
デモサイトを確認
パソコン用のデザインは、左側にページのリストが表示されます。
スマートフォン用のデザインは、右上にボタンが表示され、ボタンを押すとページのリストが表示されます。
デモサイトを確認

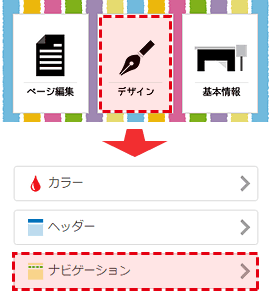
メニューリストの設定
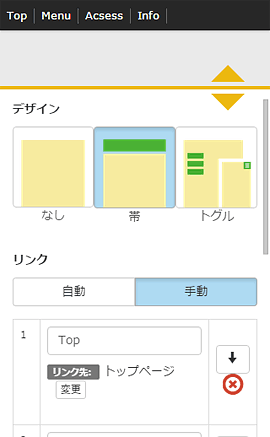
crayon(クレヨン)管理画面のトップページから「デザイン」へ移動し「メニューリスト・背景」を選択します。

デザインを選択すると、上にあるプレビューが変化します。
リンクは「自動」と「手動」の選択ができ、「自動」の場合は公開されているページが自動で設定されます。
自動に設定していれば、新しいページを公開した時に、連動してメニューリストにリンクが追加されます。
ページを非表示にすれば、メニューリストのリンクも非表示になります。
リンクは「自動」と「手動」の選択ができ、「自動」の場合は公開されているページが自動で設定されます。
自動に設定していれば、新しいページを公開した時に、連動してメニューリストにリンクが追加されます。
ページを非表示にすれば、メニューリストのリンクも非表示になります。

手動に設定した場合は、メニューリストで表示されるテキストとリンク先をページごとに設定できます。
メニューリストに表示したくないページがある場合や、ページタイトルと表示されるテキストを別にしたい時にご利用ください。
メニューリストに表示したくないページがある場合や、ページタイトルと表示されるテキストを別にしたい時にご利用ください。