「リスト」パーツ
リストパーツを使うと、文章を箇条書きにまとめることが出来ます。
また、各項目ごとにリンクを設定すれば、リンク集を作ることも出来ます。
また、各項目ごとにリンクを設定すれば、リンク集を作ることも出来ます。

リンクとは、クリックまたはタッチすることで、別のページや外部のサイトを表示するものです。
リストのデザイン
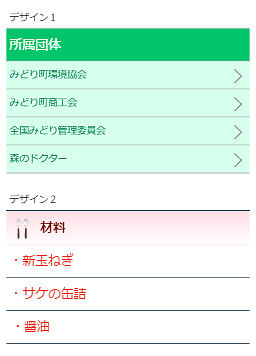
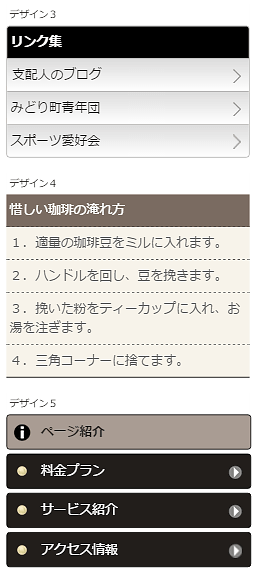
リストは5種類のデザインから選択できます。また、背景色・文字色の変更、文字サイズ、文字装飾、アイコン画像等の設定を行い、見た目を調整できます。
デザイン
項目にリンクを付ける場合、右側に「>」マークがあるデザイン1、3、5がおすすめです。逆にリンクを付けずに箇条書きとして使う場合は、デザイン2、4がおすすめです。
横線が点線になるデザイン4は手順や流れなどに、デザイン2は項目の区切りをはっきりと見せたい場合に効果的です。

色の設定
見出しと項目で背景色・文字色を設定できます。文字サイズ・装飾
文字の大きさを4段階で設定できます。見出しの文字サイズと、項目の文字サイズは別々に設定できます。
また、文字の下に線を引くことや、太字にすることも出来ます。
アイコン
見出しと、各項目の左側に小さな画像を表示できます。リストの設定
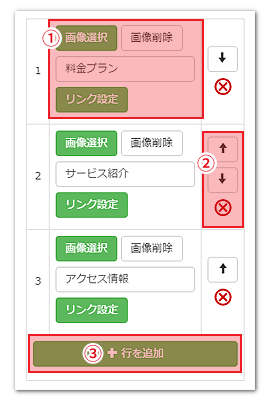
1.項目の作成
入力エリアに文字を入力して項目を作成していきます。項目ごとに「画像設定」と「リンク設定」が行えます。「画像設定」では、左側の小さい画像(アイコン)を設定できます。
設定画面


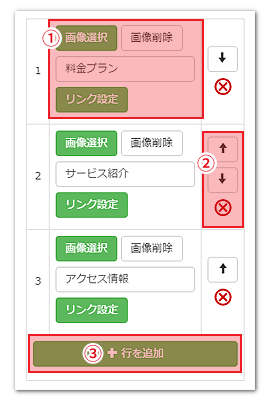
2.移動・削除
項目の順番変更は矢印ボタンで行います。「↑」ボタンで上の項目と入れ替わり、「↓」ボタンで下の項目と入れ替わります。「×」ボタンでその項目を削除します。
項目の順番変更は矢印ボタンで行います。「↑」ボタンで上の項目と入れ替わり、「↓」ボタンで下の項目と入れ替わります。「×」ボタンでその項目を削除します。
3.行の追加
行追加ボタンを押すと設定箇所が追加されます。最大100行まで追加できます。
行追加ボタンを押すと設定箇所が追加されます。最大100行まで追加できます。
アイコン画像
共有ライブラリには、アイコンに適した画像が、あらかじめ用意されています。
また、写真や画像を登録して利用することも可能です。 その場合、写真(画像)は30pxの正方形に縮小して表示されます。
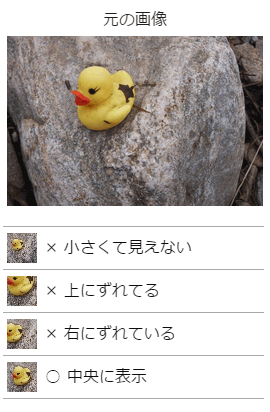
写真をそのまま取り込むと、縮小され過ぎて何が表示されているのか解らなくなることがあります。
写真取り込み時にトリミングを行って、不要な部分を削りましょう。
また、写真や画像を登録して利用することも可能です。 その場合、写真(画像)は30pxの正方形に縮小して表示されます。
写真をそのまま取り込むと、縮小され過ぎて何が表示されているのか解らなくなることがあります。
写真取り込み時にトリミングを行って、不要な部分を削りましょう。

写真が長方形の場合は、長い部分を削り、正方形に形成します。
写真取り込み時は、表示したい部分が中央にくるようにトリミングを行うと、バランスの良いアイコンが作れます。
写真取り込み時は、表示したい部分が中央にくるようにトリミングを行うと、バランスの良いアイコンが作れます。