「カレンダー」パーツ
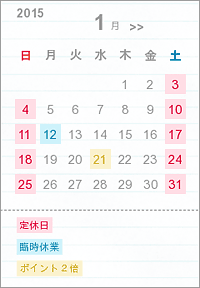
カレンダーパーツは、月表示のカレンダーをホームページに設置できるパーツです。
イベント日の設定と、デザインの変更ができ、自分だけのカレンダーを作成できます。
イベント日の設定と、デザインの変更ができ、自分だけのカレンダーを作成できます。

カレンダーの右側を押すと、次の月に変わり、左側を押すと、元に戻る仕組みになっています。
また、月が変わると、ホームページ上のカレンダーも自動的に次の月に変わります。
また、月が変わると、ホームページ上のカレンダーも自動的に次の月に変わります。
イベント設定
カレンダーには、自分で作成したイベントを設定できます。具体的には、定休日などのイベント名を登録し、色を設定します。後はカレンダーの日付を選択して色を変えるだけで、カレンダーを作成できます。

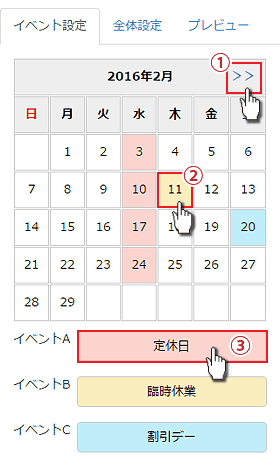
1.月の変更
月の右側に表示される「>>」を選択すると、編集する月を変更できます。
2.イベント日の設定
カレンダーの日にちを選択し、イベントを設定できます。イベント設定後は、日付の背景色と文字色がイベントの色に変わります。1日に設定できるイベントは1個までです。
3.イベントの設定
イベント名、背景色、文字色を設定できます。イベント名は、カレンダーの下に表示されます。背景色、文字色を変更すると、2で設定したイベント日の色が変わります。