「YouTube」パーツ
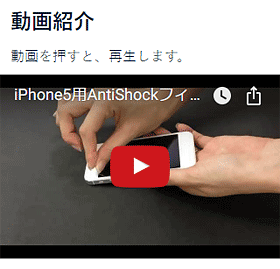
YouTubeパーツは、YouTubeの動画をホームページに設置できるパーツです。

検索して選ぶだけで、簡単に設置できます。
設置した動画は、ホームページ上で再生できます。
設置した動画は、ホームページ上で再生できます。
動画の選択方法
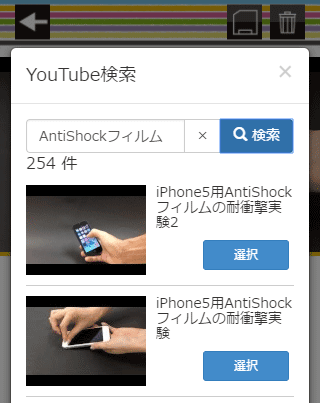
方法1:検索から選ぶ
YouTubeの動画を検索できます。

動画の検索(Crayon)
キーワードを入れて検索すると、YouTubeに登録されている動画が一覧で表示されます。
選択ボタンを押すだけで、ホームページに動画を設置できます。
選択ボタンを押すだけで、ホームページに動画を設置できます。
方法2:コードを入力
URLやコードを使った動画の指定も可能です。

PC版のYouTube
パソコン版のYouTubeから取得できる、「共有」のURLや、「埋め込みコード」をYouTubeパーツに入力するだけで、動画を設定できます。
動画に枠線をつける
動画の周りに枠線をつけることができます。
枠線の色は、40色と8つのグラデーションから選べます。
枠線の色は、40色と8つのグラデーションから選べます。

パソコンなどの大きい画面で見た場合は、動画の上下左右に枠が表示されます。
スマホなど、画面が小さい場合は、左右の枠線が消え、上下だけになります。
スマホなど、画面が小さい場合は、左右の枠線が消え、上下だけになります。
動画のスマホ対応
YouTubeパーツで設置した動画は、画面の幅に合わせて伸縮します。

本来、YouTubeの動画をそのまま埋め込むと、小さい画面(スマホなど)で見た時に、動画が画面内に収まらず、見切れてしまいます。
YouTubeパーツでは、動画が見切れないよう、自動で動画の大きさを調整します。
YouTubeパーツでは、動画が見切れないよう、自動で動画の大きさを調整します。
YouTubeパーツなら、面倒だった動画のスマホ対応は必要ありません。
検索して動画を選ぶだけで、スマホに対応した動画を配置できます。
検索して動画を選ぶだけで、スマホに対応した動画を配置できます。