「写真一覧」パーツ
複数の写真をまとめて表示できる「写真一覧」パーツを使えば、画像ギャラリーや商品写真の一覧などが作成でき、
ホームページの雰囲気を一気に変えることができます。
写真を登録するだけで簡単に作成でき、設定を切り替えるだけで、落ち着いた雰囲気や、ポップなイメージに変化させることも出来ます。
写真を登録するだけで簡単に作成でき、設定を切り替えるだけで、落ち着いた雰囲気や、ポップなイメージに変化させることも出来ます。

プレビューモード
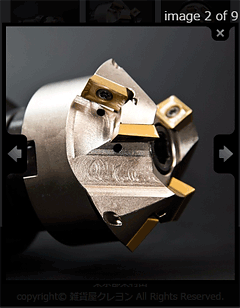
ホームページ上に設置した写真一覧は、写真(画像)を選択すると、プレビューモードに切り替わり、次々に写真を閲覧できるようになります。
写真は最大20枚まで登録できます。
写真一覧パーツには見た目が変化する設定が、いくつかございますので、以下に解説いたします。
写真は最大20枚まで登録できます。
写真一覧パーツには見た目が変化する設定が、いくつかございますので、以下に解説いたします。
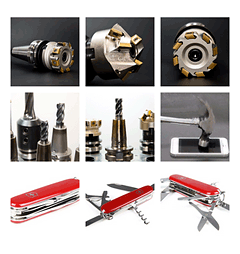
画像サイズ
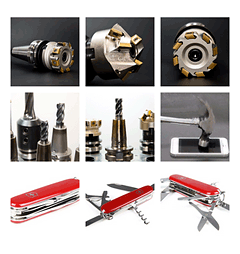
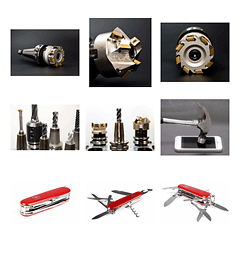
画像のサイズを小さくすると、画面内に多くの画像を表示でき、一覧の全体像(どんな画像がどれだけあるか)を把握できます。
画像のサイズを大きくすると、写真の細かい部分が良く見えるようになります。
写真を選択して拡大表示しなくても良く見えるので、被写体の材質や質感などを知ってもらいたい場合に有効です。
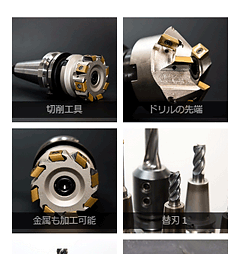
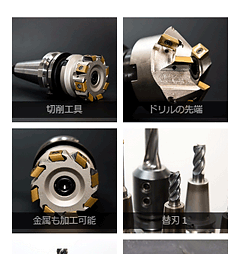
サイズ(S)


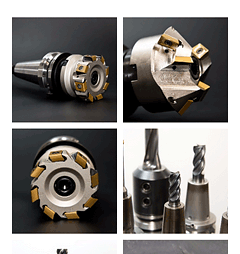
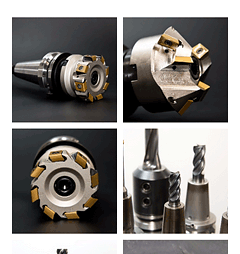
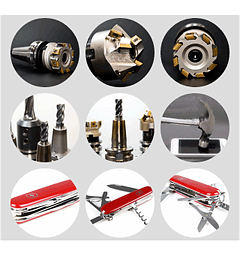
サイズ(M)


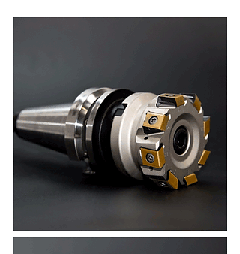
サイズ(L)


枠内サイズ
上の画像からも解る通り、写真一覧の画像は正方形の形になります。
縦長の画像や、横長の画像は自動的に正方形に形成されますが、その形成方法が2つあります。
1.拡大表示
写真の端を切り捨てて、正方形にします。
横長の写真の場合は左右の端が切り取られ、縦長の写真の場合は上下が切り取られます。
写真の端を切り捨てて、正方形にします。
横長の写真の場合は左右の端が切り取られ、縦長の写真の場合は上下が切り取られます。
拡大表示(M)


2.全体表示
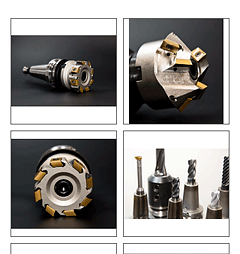
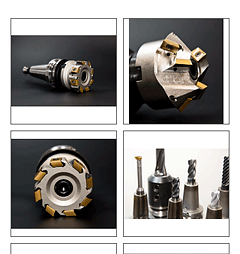
写真に余白を付けて、正方形にします。
横長の写真の場合は、上下に余白ができ、縦長の写真の場合は左右に余白ができます。
余白には色を付けることができます。
(色はテーマカラーによって異なります。)
写真に余白を付けて、正方形にします。
横長の写真の場合は、上下に余白ができ、縦長の写真の場合は左右に余白ができます。
余白には色を付けることができます。
(色はテーマカラーによって異なります。)
全体表示は、拡大表示と比べると画像が小さくなりますが、端まで表示出来るので、
例えば人物の頭が切れてしまったり、被写体が切れてしまうことはありません。
風景など写真全体を見せたい時におすすめです。
全体表示(M)


背景色あり


全体表示(S)


逆に拡大表示は、被写体をより大きく、詳細に見せたい場合におすすめです。
また、余白が無いので、一覧全体がデコボコせずに整った表示になります。
写真の形状
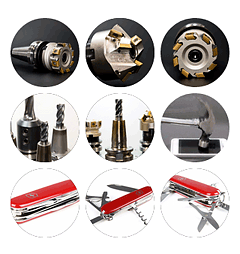
写真の形状を四角から丸にすることができます。
形状を丸くすることで、ホームページの雰囲気を明るくお洒落なイメージに変えることができます。
写真の角が無くなりますので、角に重要な情報がある場合は注意が必要です。
形状を丸くすることで、ホームページの雰囲気を明るくお洒落なイメージに変えることができます。
写真の角が無くなりますので、角に重要な情報がある場合は注意が必要です。

写真の枠線(境界線)の有無
写真に枠線(境界線)を付けることができます。
写真に枠線をつけることで、どこまでが写真なのか、はっきりと境界が解るようになります。
ホームページの背景色と写真の色が近い場合は、特に境目が見えなくなるので、枠線をつけることをおすすめします。
また、枠線を付けることで写真がくっきりと目立つようになります。
逆に、画像を主張させたくない場合、弱いイメージや、柔らかいイメージの写真や、画像自体に枠線がある場合、境界をあやふやにしたい場合には、枠線をつけないという選択肢もあります。
写真に枠線をつけることで、どこまでが写真なのか、はっきりと境界が解るようになります。
ホームページの背景色と写真の色が近い場合は、特に境目が見えなくなるので、枠線をつけることをおすすめします。
また、枠線を付けることで写真がくっきりと目立つようになります。
逆に、画像を主張させたくない場合、弱いイメージや、柔らかいイメージの写真や、画像自体に枠線がある場合、境界をあやふやにしたい場合には、枠線をつけないという選択肢もあります。
全体表示(M・枠線あり)


全体表示の場合には、余白がよく解るようになり、余分な情報を与えてしまうので、枠線をつけない方が良いかもしれません。
コメントの位置
それぞれの画像にコメント(画像の説明文)を設定し、表示することができます。
コメントの表示方法は2通りありますので、状況に合わせてご選択ください。
1.画像内
写真にコメントをかぶせて表示します。
写真とコメントの一体感がでて、解りやすい見た目になります。また、場所をとらずにコンパクトな表示になります。
写真にコメントをかぶせて表示します。
写真とコメントの一体感がでて、解りやすい見た目になります。また、場所をとらずにコンパクトな表示になります。
写真の中に表示


コメントが写真に重なってしまうため、写真下部に重要な情報がある場合は見えなくなることがあります。
また、形状を丸くすると、コメント部分が小さくなり、両端が切れてしまうことがあります。
また、形状を丸くすると、コメント部分が小さくなり、両端が切れてしまうことがあります。
2.画像下
写真の下にコメントを表示します。
画面内とは違い、写真とコメントが重なりません。
全体表示にしている場合や、写真の形状を丸くしている場合におすすめです。
写真の下にコメントを表示します。
画面内とは違い、写真とコメントが重なりません。
全体表示にしている場合や、写真の形状を丸くしている場合におすすめです。
写真の下に表示


また、どちらの場合でも、コメントが何も入力されていない場合は何も表示されません。
全体の背景色
写真一覧全体に背景色をつけるとが出来ます。
背景色をつけることで、一覧全体を1つのまとまりとして見せることができます。
背景色をつけることで、一覧全体を1つのまとまりとして見せることができます。

色はカラーパレットから選択でき、グラデーションも設定できます。