「スライドショー」パーツ
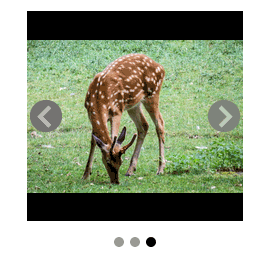
「スライドショー」パーツは、複数の画像を順番に表示するパーツです。サイトの見栄えが良くなりますので、TOPページにおすすめです。

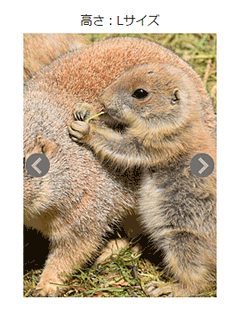
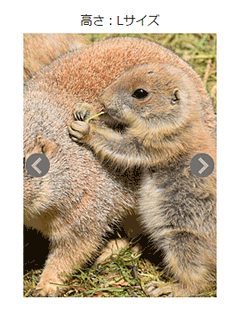
表示されたスライドショーは、左右にページをスライドするためのスライドボタンを表示することができ、写真を切り替えることが出来ます。
また、写真をクリック(タッチ)したまま左右にスライドしても、写真が切り替わります。
自動で切り替えることもでき、切り替わる速さも設定できます。
また、写真をクリック(タッチ)したまま左右にスライドしても、写真が切り替わります。
自動で切り替えることもでき、切り替わる速さも設定できます。
スライドショーパーツの設定
画像選択
写真パーツと同じように画像の選択、または撮影が可能です。写真の回転、トリミングも行えます。最大5枚まで画像を追加できます。

コメントの追加
それぞれの画像にコメントを入力することが出来ます。コメントを入力すると画像の下にコメントが表示されます。
枠線
画像(写真)に枠線をつけることが出来ます。画像と背景色が同化してしまう場合におすすめです。矢印画像
ページをスライドするための、スライドボタンは3種類から選べます。また、非表示にすることも可能です。ページマーク
画像(写真)の下に表示されるマークは丸と四角を選べます。非表示にすることも可能です。自動スライド
自動で画像が切り替わる速さを設定できます。拡大表示と全体表示
画像(写真)の表示方法を選択できます。
特徴として、画像の左右または上下に黒い隙間が出来きます。
全体表示
画像全体を表示します。風景写真や、被写体が中央に来ていない場合におすすめの表示です。特徴として、画像の左右または上下に黒い隙間が出来きます。

拡大表示
画像を大きく見せたい時や、被写体を中央に捕らえている場合におすすめの表示です。特徴として、画像の左右または上下が切り取られて表示されます。
横幅と縦幅
横幅
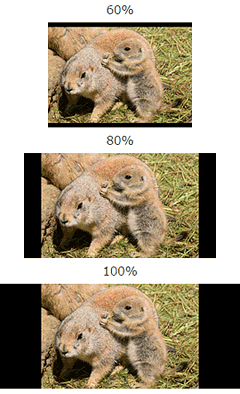
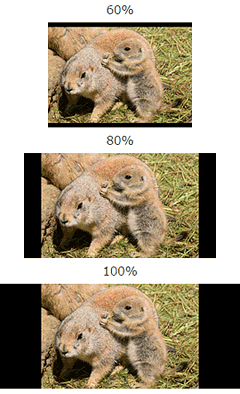
スライドショーの横幅は、画面幅に対して何%かで指定します。100%で横幅いっぱいに表示されます。
選択できる横幅は60%、80%、100%の3種類です。
縦幅
スライドショーの高さを、S、M、Lの3種類から選択できます。横幅とのバランスを考えて設定しましょう。
横幅(全体表示)


縦幅(拡大表示)


縦幅(拡大表示)