「営業時間」パーツ
営業時間パーツを使えば、定休日と営業時間を分かりやすく表示できます。

営業時間パーツ
ホームページを見ている人にとって、定休日と営業時間は重要な情報になります。
ひと目で分かる、営業時間表を作成しましょう。
ひと目で分かる、営業時間表を作成しましょう。
パーツのデザイン
営業時間パーツは4種類のデザインがあり、また、色や行数のカスタマイズが可能です。あなたのホームページに合ったデザインを作りましょう。
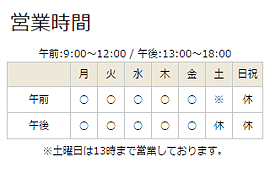
デザイン1
スタンダードな四角い表のデザインです。
デザイン2
表の枠が分離した風変わりなデザインです。背景色を付けるとお洒落なイメージになります。
デザイン3
表の角が丸くなった、やさしい印象を与えるデザインです。色の組み合わせによっては可愛い印象を与えることも出来ます。
デザイン4
四角い表のデザインですが、営業時間の表示方法が異なります。 表の上に営業時間が表示され、表の中は午前、午後の表記になります。午前と午後の区切りを強調出来ます。
スタンダードな四角い表のデザインです。
デザイン2
表の枠が分離した風変わりなデザインです。背景色を付けるとお洒落なイメージになります。
デザイン3
表の角が丸くなった、やさしい印象を与えるデザインです。色の組み合わせによっては可愛い印象を与えることも出来ます。
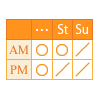
デザイン4
四角い表のデザインですが、営業時間の表示方法が異なります。 表の上に営業時間が表示され、表の中は午前、午後の表記になります。午前と午後の区切りを強調出来ます。

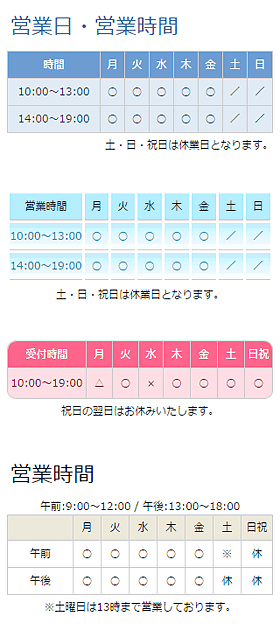
上からデザイン1、2、3、4
色
項目行の背景色と文字色、下の行の背景色と文字色を変更できます。文字色は48色、背景色は40色+グラデーション8色から選択できます。
項目行の背景色と文字色、下の行の背景色と文字色を変更できます。文字色は48色、背景色は40色+グラデーション8色から選択できます。
行数
午前と午後で分かれる場合は2行、特に区切りが無い場合は1行といった形で、行数を切り替えられます。
午前と午後で分かれる場合は2行、特に区切りが無い場合は1行といった形で、行数を切り替えられます。
設定項目
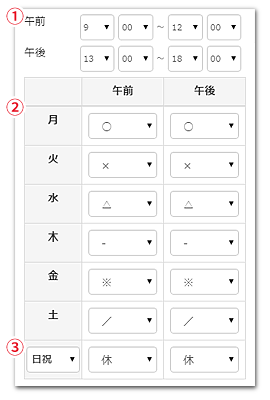
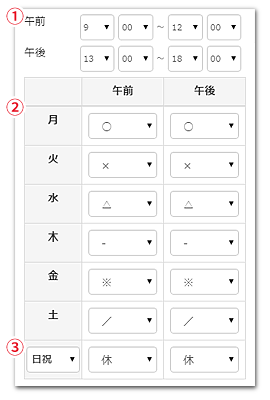
1.営業時間
営業時間は午前、午後で、開始時間と終了時間を設定します。時間は15分刻みで設定できます。
営業時間は午前、午後で、開始時間と終了時間を設定します。時間は15分刻みで設定できます。
設定画面


2.営業日
営業日の設定はマークを選択するだけです。利用できるマークは「○」「×」「△」「-」「※」「/」「休」の7種類です。イメージに合わせて好きなものを選択してください。
営業日の設定はマークを選択するだけです。利用できるマークは「○」「×」「△」「-」「※」「/」「休」の7種類です。イメージに合わせて好きなものを選択してください。
3.祝日の表示
日曜日の表記を「日」から「日祝」に変更することが出来ます。日曜と祝日が定休日の場合におすすめです。
日曜日の表記を「日」から「日祝」に変更することが出来ます。日曜と祝日が定休日の場合におすすめです。
説明文
表の下にコメントを表示できます。営業日に「※」や「△」を使った時に説明を入力したり、注意書きを書くことも出来ます。文字色、背景色の変更も可能です。
表の下にコメントを表示できます。営業日に「※」や「△」を使った時に説明を入力したり、注意書きを書くことも出来ます。文字色、背景色の変更も可能です。