「写真+文字」パーツ
写真(画像)と文章を横に並べて表示するパーツです。
写真を説明する時や、文章だけは伝わりづらい時などに、画像と文章を組み合わせて使うことが出来ます。
写真を説明する時や、文章だけは伝わりづらい時などに、画像と文章を組み合わせて使うことが出来ます。

パーツ全体にリンクを設定できるので、「写真+文章」パーツを複数並べて、リンク集のように利用することも可能です。
写真(画像)の設定
画像の選択
写真パーツと同じように画像の選択、または撮影が可能です。写真の回転、トリミングも行えます。
横幅
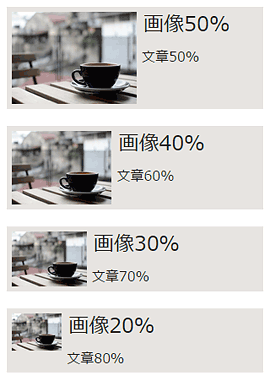
画面幅によって画像が伸縮します。スマホのように画面が小さい場合は、画像は縮み、パソコンのように画面が大きい場合は、画像が大きくなります。横幅は、パーツの何%を画像が占めか設定します。これにより、画像と文章の割合が決まります。
枠線
画像に枠線をつけることが出来ます。また、枠線をつけた場合に枠線と画像の間に隙間を設定できます。画像位置
画像と文章の位置を変えることができます。「右」を選択した場合、右に画像、左に文章がきます。

文章の設定
文章は、テキストパーツと同様に見出しと内容(本文)の2つを設定します。
設定項目も、文字サイズ、文字色、配置、装飾をそれぞれ設定でき、その他に、見出しは背景色と左ライン、内容はテキスト回り込みの設定が出来ます。
設定項目も、文字サイズ、文字色、配置、装飾をそれぞれ設定でき、その他に、見出しは背景色と左ライン、内容はテキスト回り込みの設定が出来ます。

テキスト回り込み
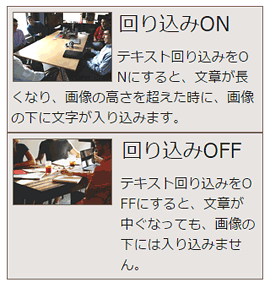
内容に長文を入力し、文書の高さが画像の高さを超えた時に、画像の下に文字を入れるか入れないかを設定できます。回り込みをONにすると、画像の下に文字が入り、OFFにすると入りません。
文章がメインになる場合(イメージ画像や、文章の補足として画像を使う場合)は回り込み「ON」がおすすめです。
逆に、画像をメインで使いたい場合には、回り込み「OFF」がおすすめです。
全体の設定
パーツ全体の設定として、背景色、枠線、余白、リンクの設定が行えます。