step3パーツ作成
パーツとは、文章や画像等が組み合された1つのまとまりです。
クレヨンでは、パーツをページ上に配置していくことでホームページ制作を行います。
1.ヘッダーの作成
1.ヘッダーの作成
ヘッダーとは、ホームページの一番上の部分にあるホームページの看板のようなものです。
ホームページ名やロゴ画像などを表示し、閲覧している人に、今どこのサイトを見ているのか確認できるようにする目的があります。
また、ヘッダーは、全ページ共通のパーツで、サイト内のどのページに移動しても変わりません。
実際に編集してみましょう。
編集画面では、右側に歯車ボタン(編集ボタン)が沢山あり、このボタンを押すと該当パーツの編集が行えます。

一番上の歯車ボタンを押してヘッダパーツの設定へ移動します。
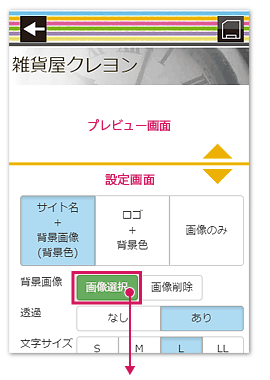
黄色い線で上下に仕切られたページに移動します。

黄色い線から下の項目を変更すると、リアルタイムで上のプレビューが変化します。
黄色い三角を押すと黄色い線を上下させることが出来ます。
各設定項目について説明します。
ヘッダーの種類:
初めの3つの選択項目は、ヘッダータイプの選択です。
今回は一番左の「サイト名+背景画像」を使います。
背景画像:
背景画像(写真)を設定できます。
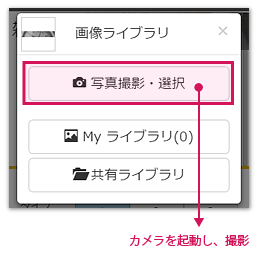
緑色の「画像選択」を押すと、3つの選択肢がでてきます。
黄色い三角を押すと黄色い線を上下させることが出来ます。
各設定項目について説明します。
ヘッダーの種類:
初めの3つの選択項目は、ヘッダータイプの選択です。
今回は一番左の「サイト名+背景画像」を使います。
背景画像:
背景画像(写真)を設定できます。
緑色の「画像選択」を押すと、3つの選択肢がでてきます。
写真撮影・選択
その場でカメラを起動し撮影、または、保存されている画像(写真)から選択します。
Myライブラリ
過去に使った画像から選択します。
共有ライブラリ
あらかじめ用意されている画像から選択します。
その場でカメラを起動し撮影、または、保存されている画像(写真)から選択します。
Myライブラリ
過去に使った画像から選択します。
共有ライブラリ
あらかじめ用意されている画像から選択します。

今回は、折角なので「写真撮影・選択」を選び、カメラを起動して、何でもよいので背景として使えそうなものを撮影してみましょう。
部屋の壁や床、空、衣類の生地など、なんでも構いません。
(写真撮影を選択した後の動作は、端末によって異なります。)
部屋の壁や床、空、衣類の生地など、なんでも構いません。
(写真撮影を選択した後の動作は、端末によって異なります。)
写真撮影後、写真の簡単な編集が行えます。

トリミングは、写真のいらない部分を切り取る作業のことです。
上トリミングを設定すると、写真の上の分が切り取られて無くなります。
写真を少し大きめにとってトリミングするのがおすすめです。
上トリミングを設定すると、写真の上の分が切り取られて無くなります。
写真を少し大きめにとってトリミングするのがおすすめです。
事前に写真を撮影し、写真編集アプリで編集しておくことが一番おすすめです。
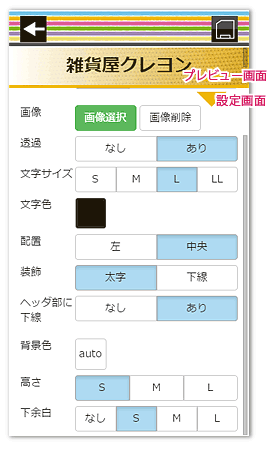
画像の設定が終わりましたので、項目の解説に戻ります。

透過:
設定した画像の左側を薄くします。
背景を薄くすることで文字が見やすくなりますので、透過「あり」がおすすめです。
文字サイズ:
文字の大きさです。ホームページ名の長さに合わせてバランスの良いサイズにしましょう。
文字色:
文字の色です。背景画像に合った色を選びましょう。
配置:
文字を左によせるか、中央に置くか選択できます。
中央の方がバランスよく見えますので「中央」がおすすめです。
装飾:
文字を太くする「太字」と、下に線を引く「下線」があります。
文字をはっきりさせたい時には「太字」がおすすめです。
ヘッダ下部に下線:
ヘッダーとの区切りがハッキリします。
背景色:
背景画像を選択している場合は、設定の必要はありません。
高さ:
ヘッダーの縦の長さを設定できます。
写真が見切れてしまっている場合は高さを増やして調整します。
下余白:
ヘッダー下の余白の高さを設定できます。
余白は、後で変更すればよいので、とりあえず「S」にしておきましょう。
設定した画像の左側を薄くします。
背景を薄くすることで文字が見やすくなりますので、透過「あり」がおすすめです。
文字サイズ:
文字の大きさです。ホームページ名の長さに合わせてバランスの良いサイズにしましょう。
文字色:
文字の色です。背景画像に合った色を選びましょう。
配置:
文字を左によせるか、中央に置くか選択できます。
中央の方がバランスよく見えますので「中央」がおすすめです。
装飾:
文字を太くする「太字」と、下に線を引く「下線」があります。
文字をはっきりさせたい時には「太字」がおすすめです。
ヘッダ下部に下線:
ヘッダーとの区切りがハッキリします。
背景色:
背景画像を選択している場合は、設定の必要はありません。
高さ:
ヘッダーの縦の長さを設定できます。
写真が見切れてしまっている場合は高さを増やして調整します。
下余白:
ヘッダー下の余白の高さを設定できます。
余白は、後で変更すればよいので、とりあえず「S」にしておきましょう。
設定後は、設定を保存するために、右上の黒いボタン(保存ボタン)を押し適応させます。

これで、ヘッダーパーツが完成です。

次は、ホームページを公開して実際に確認します。下のボタンで、次のステップに進みましょう。