カレンダーの作成
「運用管理」から「カレンダー」を選択します。

カレンダーの設定画面に移動します。
1.イベント設定
イベント作成
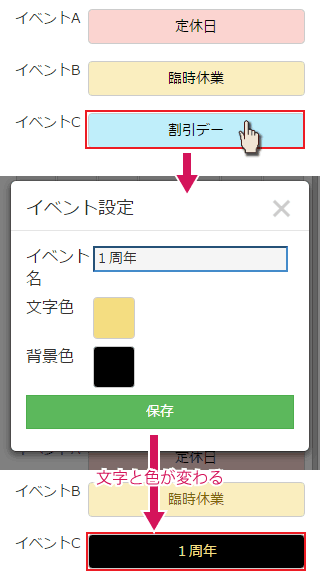
カレンダー設定画面に移動すると、イベントを設定するページが表示されます。ページの下に「イベントA」~「イベントG」と表示されており、ここでイベントを設定します。

設定したいイベント(枠の中)を押すと、設定画面が開き、イベント名、文字色、背景色の3つを設定できます。
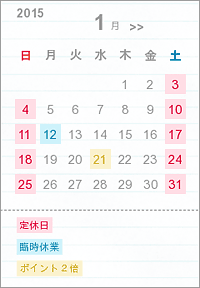
設定を保存すると、先ほど押したイベント(枠の中)に設定が反映されます。
設定を保存すると、先ほど押したイベント(枠の中)に設定が反映されます。
登録できるイベントは7つまでとなり、それ以上は登録できません。イベントを使わない時は、イベント名を空にすると、実際のカレンダーに表示されなくなります。
イベント日の設定
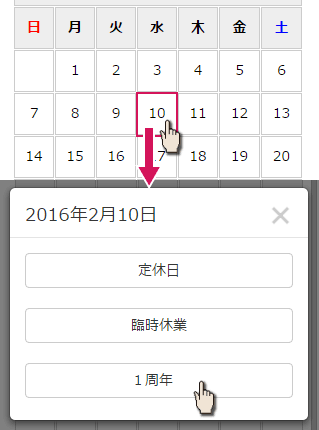
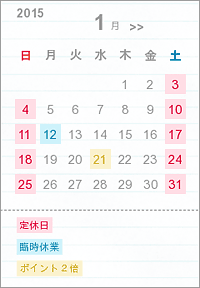
イベントを作成した後は、カレンダーの日付を押して、イベントを設定します。
イベントを設定すると、カレンダーの日付が、イベントの色に変わります。

カレンダーの右上にある「>>」を押すと、次月のカレンダーが設定できるようになります。
半年(6ヵ月分)まで設定が可能です。
半年(6ヵ月分)まで設定が可能です。
2.全体設定
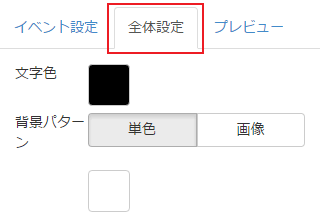
全体設定タブを押すと、カレンダー全体の文字色、背景色を設定できます。

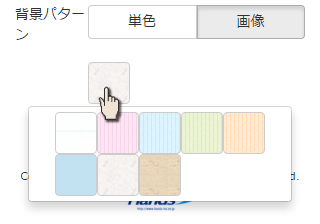
背景パターンを「画像」にすると、質感がある背景や、線の入った背景を選べます。

背景画像を使ったデザイン例
ノート


ベリー


オレンジ


スカイブルー


大理石


ボード


3.プレビュー
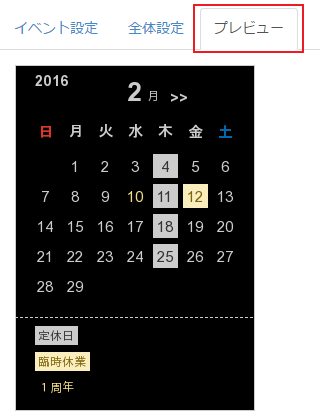
プレビュータブを選択すると、作成したカレンダーの実際の表示を確認出来ます。
設定と、プレビューを繰り返しながら、納得のいくカレンダーを作成しましょう。
設定と、プレビューを繰り返しながら、納得のいくカレンダーを作成しましょう。

ホームページに設置
カレンダーを設置
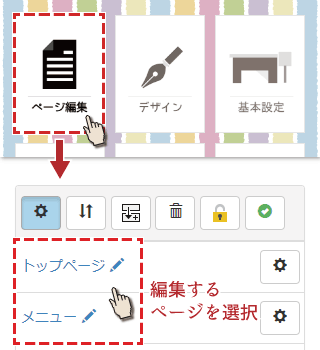
トップから「ページ編集」を選択

ページ一覧からカレンダーを設置するページを選択。
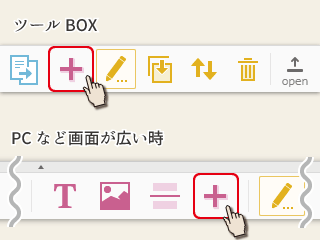
画面下のツールBOXから「+」を押します。

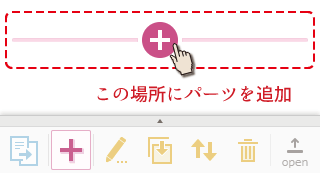
各パーツの間に追加ボタン(+)が出てきます。
配置したい場所の(+)を押してください。
配置したい場所の(+)を押してください。

パーツ一覧に移動します。
下の方にある「カレンダー」を選びます。

カレンダーパーツの設定画面に移動します。
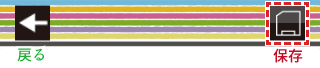
設定は後からできますので、とりあえず、右上の「保存」ボタンを押し、カレンダーを配置しましょう。

カレンダーパーツの設定
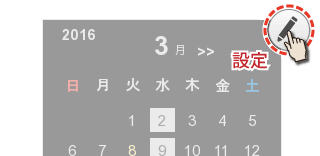
カレンダーパーツの右上にある編集ボタン(クレヨンの画像)を押すと、設定画面が開きます。

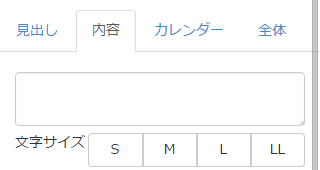
設定は、4つのタブに分かれています。

内容
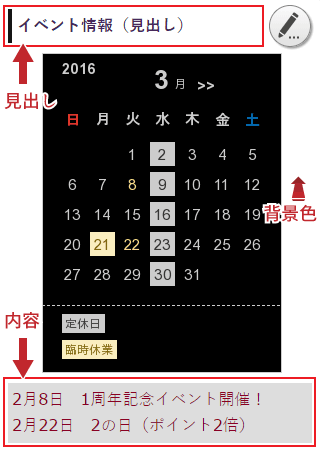
カレンダーに文章をつけることが出来ます。入力した内容は、スマホで見た時には、カレンダーの下に、PCなど幅が広い画面で見た時には、カレンダーの右側に表示されます。
見出し
カレンダーの上にタイトルをつけることが出来ます。

カレンダー
カレンダー作成画面に移動できます。また、パーツ全体の背景色(カレンダーの周り)を変更できます。
全体
他のパーツと同様に、パーツの左右余白と下余白を設定できます。
設定完了
これで、カレンダーの設定が完了です。
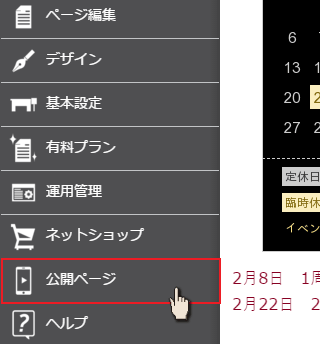
左メニューから公開ページを確認しましょう。(スマホの場合は、左上のボタンを押すと、メニューが開きます)
左メニューから公開ページを確認しましょう。(スマホの場合は、左上のボタンを押すと、メニューが開きます)

カレンダーの編集は、「運用管理」の「カレンダー」から、いつでも行えます。