デモサイト一覧
Crayonでは、パソコン用、スマートフォン用に分けて編集する必要がありません。
画面サイズに合わせて、自動で文字や画像が拡大縮小し、最適化されます。
実際にCrayon(クレヨン)で作成したホームページをご紹介します。
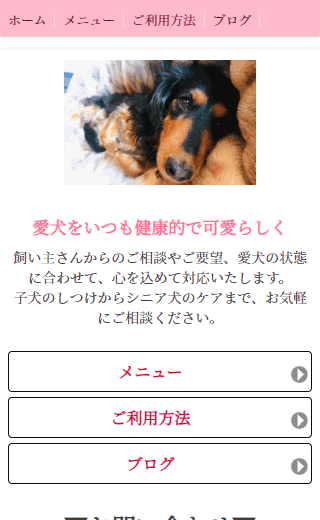
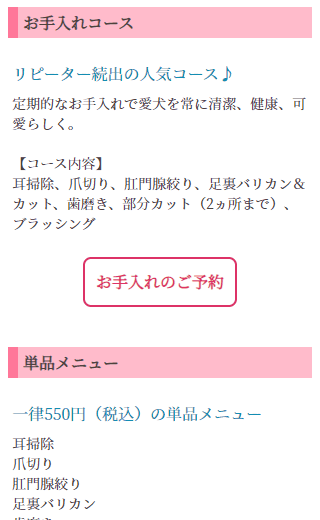
サロン のホームページ
ペットのトリミングサロンをイメージしたデモサイトです。
スタッフが少なく電話対応が難しくても、予約機能を使えば24時間受付ができます。
デモサイトを確認
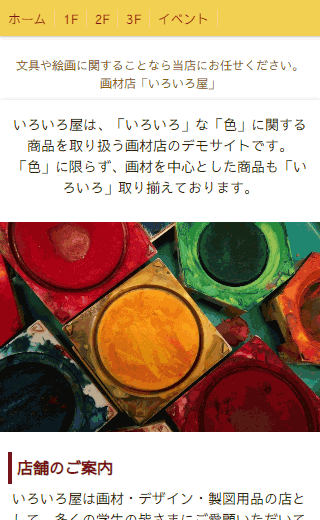
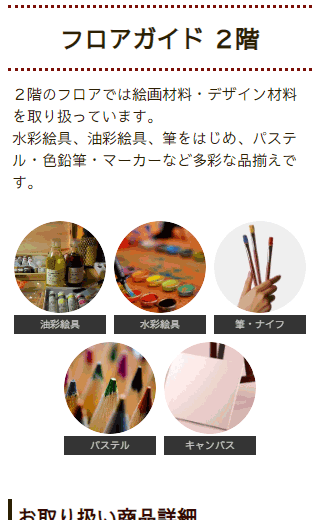
ショップ のホームページ
実店舗の紹介をイメージしたデモサイトです。
SNSでイベントやセールの告知を行い、詳しい情報はホームページで…という活用ができます。
デモサイトを確認
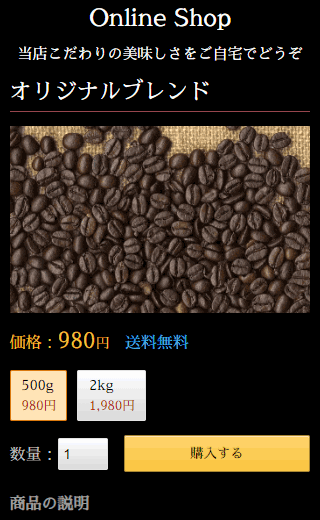
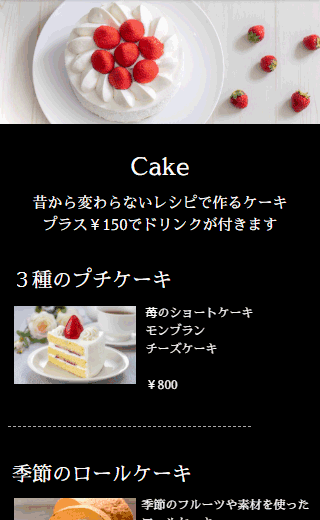
飲食店 のホームページ
カフェをイメージしたデモサイトです。
ネットショップ機能で商品のオンライン販売もできます。
デモサイトを確認